
Here’s a helpful tip I got from my friend Olivier on how to save out your png’s to guarantee a consistent color/saturation quality across all browsers:
– in Photoshop, turn on proof colors (view -> proof colors)
– make sure your proof setup is set to “monitor rgb” (view -> proof setup -> monitor rgb)
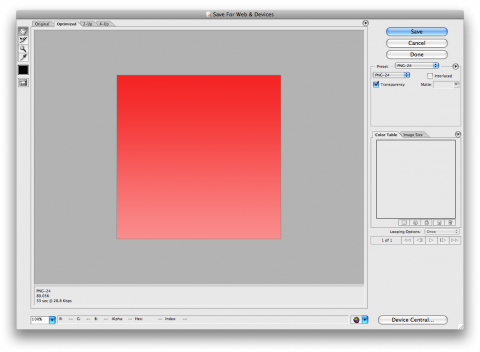
– when you save for web, make sure you do 24 bit png, interlacing OFF, and uncheck convert to srgb
Voila.
Good stuff! Thank you.
Oct 13th, 2009 / 9:57 pm
I think that it’s worth noting that the “Convert to sRBB” option is in the little arrow dropdown on the right-hand side (above the “Interlaced” checkbox)
Oct 13th, 2009 / 9:57 pm
The mysteries of cross-browser imagery consistency is now revealed! Thanks for the tip.
Oct 14th, 2009 / 1:42 am
danke! gerade für die semi-pros und autodidakten (wie mich) sind solche hinweise sehr hilfreich.
Oct 14th, 2009 / 2:51 am
This could be very useful ! Thank you
Oct 14th, 2009 / 4:58 am
Solved 3 years ago:
http://henrik.nyh.se/2006/11/colors-different-when-saving-images-in-photoshop-cs2-on-macbook
Oct 14th, 2009 / 6:06 am
Along the same lines –
Setting Up Photoshop For Web, App and iPhone Development
http://www.smashingmagazine.com/2009/10/12/setting-up-photoshop-for-web-app-and-iphone-development/
Oct 14th, 2009 / 6:53 am
Ah, thanks Tina but credit goes to the awesome Kyle, CTO of Cork’d.
Oct 14th, 2009 / 9:01 am
Or use Fireworks, which was made for this purpose.
Oct 14th, 2009 / 10:17 am
So, is there a way to turn ‘Proof colours’ on by default for every new file?
Oct 14th, 2009 / 11:46 am
Very interesting. I noticed this problem quite some time ago, but have being to lazy to dig the problem out.
In fact at the time I just passed to another compression format.
Oct 14th, 2009 / 4:20 pm
Good tip, thanks for sharing.
Oct 14th, 2009 / 7:45 pm
There is another good article about saving for images for web here: http://www.viget.com/inspire/the-mysterious-save-for-web-color-shift/
Oct 15th, 2009 / 6:02 pm
not all the browsers support png
Oct 16th, 2009 / 11:57 am
As you can see on the links above, it’s not that easy. :) I believe this article is the least accurate tips of them.
Oct 17th, 2009 / 12:29 pm
I second the Fireworks comment, Photoshop is for photo editing. People have been talking about this PNG color issue lately and I was like, wtf, I never noticed that – because Fireworks doesn’t have this issue with color spaces (call it a missing feature if you want, but it makes things simpler and that’s why Fireworks, not Photoshop, is my preference for web design).
Nov 5th, 2009 / 5:36 pm