Grace Smith has a fun series on her site where she asks designers to reveal the contents of their Mac OS X Dock. Check out Khoi’s dock. (I wish she would link to the applications in her post!)
survs

Survs is a collaborative tool that allows you to build, deploy and analyze online surveys. It is collaborative in the sense that you can cooperate with your teammates through the journey of building, deploying and analyzing your surveys. You can even share your surveys results, templates and themes online.
This could come in handy one day. What other survey services have you used?
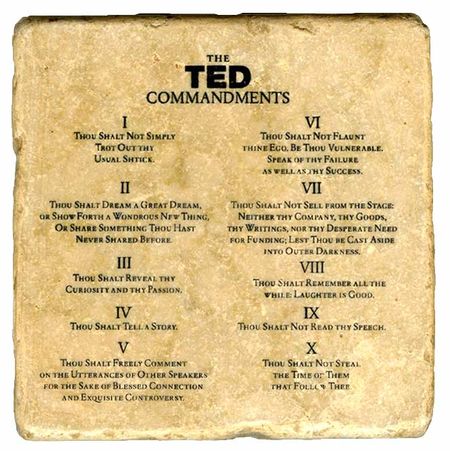
The TED Commandments

Thanks to Tim Longhurst (The TED Commandments – rules every speaker needs to know) you can see the list in an easier to read format below.
01. Thou Shalt Not Simply Trot Out thy Usual Shtick.
02. Thou Shalt Dream a Great Dream, or Show Forth a Wondrous New Thing, Or Share Something Thou Hast Never Shared Before.
03. Thou Shalt Reveal thy Curiosity and Thy Passion.
04. Thou Shalt Tell a Story.
05. Thou Shalt Freely Comment on the Utterances of Other Speakers for the Sake of Blessed Connection and Exquisite Controversy.
06. Thou Shalt Not Flaunt thine Ego. Be Thou Vulnerable. Speak of thy Failure as well as thy Success.
07. Thou Shalt Not Sell from the Stage: Neither thy Company, thy Goods, thy Writings, nor thy Desperate need for Funding; Lest Thou be Cast Aside into Outer Darkness.
08. Thou Shalt Remember all the while: Laughter is Good.
09. Thou Shalt Not Read thy Speech.
10.Thou Shalt Not Steal the Time of Them that Follow Thee
From the post Making presentations in the TED style over at PresentationZen.
(via twittering alldaybuffet)
Evolution of Office Spaces Reflects Changing Attitudes Toward Work

Since the dawn of the white-collar age, office designs have cycled through competing demands: openness versus privacy, interaction versus autonomy. Here’s a brief history of how seating arrangements have reflected our changing attitudes toward work.
Evolution of Office Spaces Reflects Changing Attitudes Toward Work, By Cliff Kuang
(via giftdonkey)
Graphic Design Contracts
A few months ago David Airey wrote a brief article about graphic design contracts. His readers offered some excellent advice in the comments, and here he features a select few of these contract tips.
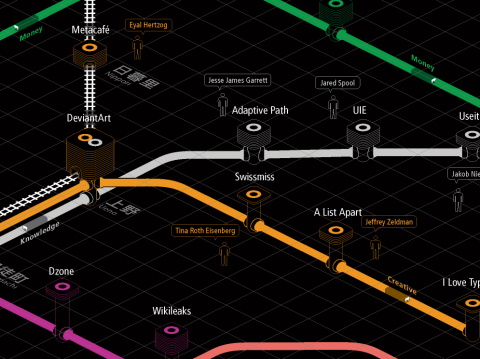
Web Trend Map 4

So excited to have made the cut, once again, on this year’s Web Trend Map 4, created by iA Inc. I am right on the Creative Track, next to Jeffrey Zeldman and DeviantArt. Hello there, neighbors! See the Full Size Beta Version here on Flickr.
ConceptShare

ConceptShare allows you to setup secure online workspaces for sharing designs, documents and video and invite others to review, comment and give contextual feedback anytime and anywhere without a meeting.
Sketchbook for web designers

Sketchbook for web designers by Vladimir Carrer. Download the various versions to print here.
Online Backup
Online backup for $5 a month, unlimited storage? Well, Hello there, future! (currently by invitation only, of course!)
(via chrisglass)
Mark Mc Guiness’ Free E-books
Mark McGuiness compiled an interesting list of free e-books. All of them are licensed for free noncommercial distribution — as long as you credit Mark as the author, don’t alter them in any way, and don’t exploit them commercially, you are welcome to download and share them with your colleagues and contacts.
Download: How to Motivate Creative People (Including Yourself)
Download: Time Management for Creative People
Download: Creative Management for Creative Teams
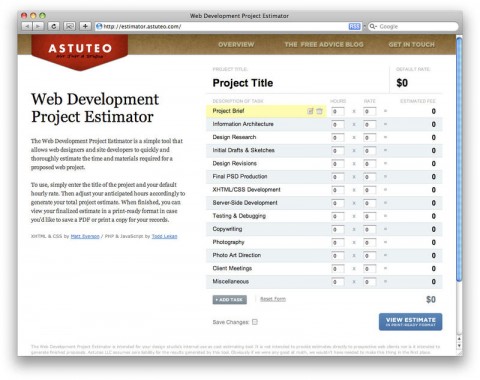
Web Development Project Estimator

The Web Development Project Estimator is a simple tool that allows web designers and site developers to quickly and thoroughly estimate the time and materials required for a proposed web project.
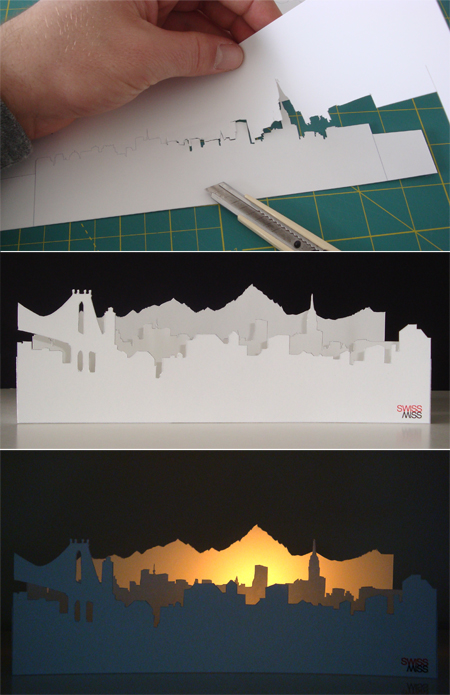
get crafty, people! swissmiss alpenglow project

I am happy to introduce the swissmiss alpenglow project. Here’s what you do:
1. download and print swissmiss_alpenglow.pdf
2. download swiss yodel mp3 at drop.io/alpenglow for alp pasture ambiance.
3. grab exactor knife, ruler & cutting mat.
4. proceed to cut out elements on page two with patience and love for detail.
5. assemble as indicated. put tealight behind alps. sit back and enjoy your swiss alpenglow*!
*alpenglow: a reddish glow seen near sunset or sunrise on the summits of mountains
UDPATES: See the first photo submission by Tanya Romstad from Sweden. And the growing photo collection of the crafty submissions here.
20 signs you don’t want that web design project
Most clients are good clients, and some clients are great clients. But some jobs are just never going to work out well. Herewith, a few indicators that a project may be headed to the toilet. Guarantee: All incidents taken from life.
20 signs you don’t want that web design project, by Jeffrey Zeldman. Amen.
(via designobserver)
FOWD: Paul Boag of Headscape: Educating clients to say yes

Paul Boag’s presentation on how to Educate Clients to say Yes was fantastic and my personal highlight of today’s conference. Paul had a superbe stage presence, engaging slides, and most of all, his message was clear and valuable.
So, how do we get clients to say yes? It’s all in our way how we connect and interact. Paul kept stressing that the designer’s relationship with clients is fundamentally flawed. We have to face it that a big part of our job is to work, nurture our client relationship. In many ways, we treat the clients like Monarchy and see ourselves as their servants. Often times we follow their leads, in a submissive way, and are afraid to express our opinion. Haven’t we all seen projects gone the route of us either just giving them whatever they want or us becoming the “NO” person?
It’s time for us to change, moving from a master/servant mentality to a peer to peer mentality. We have to take the role of an expert and make them perceive us that way. But how?
Be the expert:
Have a methodology. A methodology puts you in control. It enables you to set expectations with the client and lets them know what is coming. Clients want to have a sense of what is coming next. Explain the process, the stages the project will go through. This way you’re setting yourself up to be the person who’s in charge of the relationship. Put yourself in your clients shoes: They are nervous, unsure if they did the right decision to go with you. Make them feel confident in the situation. Make them feel confident that picking you, your studio was the right choice.
When kicking off a project, make sure that there’s a thorough research phase (depending on your process this can entail: success criteria, business objectives, competetive anaylysis, priorities, user personas, user expectations, site personas) All of this research will help you explain WHY you are doing what you’re doing later on. You need to prove that you are the expert by justifying your decisions. You will have to constantly refer back to the information you gathered in the research phase.
Justify it also by refering to third party experts. People love facts and figures. By refering to other experts, you become an expert by association.
Also, a good piece of advice that I’ve definitely taken as a mental note of is to write down everything a client has agreed to. That way you can refer back to it.
Be positive:
We need to stop blcoking ideas our clients have. Paul says yes to anything what his clients say but then goes ahead and explains the consequences. “Yes, that’s a good idea, but then, keep in mind that this would…..! But hey, here’s an alternative, why don’t we do this instead.” It’s all about being positive. It’s about offering smart alternatives. Be enthusastic and caring.
Clients are not stupid, they are intelligent clever people. Just because they don’t understand the web, it doesn’t mean they’re not clever. They will pick up on your condescending attitude very quickly. We need to give them credit for what they’re good at. They know their target audience. They know their business. They might have a hard time to communicate it in a way that we understand, but we have to help them do so. Always keep in mind that the client will most probably have to live with the site that we’ve built for them for a long time. If it was your portfolio site, wouldn’t you probably hesitate a few times? Haven’t we all been there?
A point I fully agree with Paul is that we have to stop excluding the client from the process. Designers have this fear of showing work that we haven’t finished. We need to be better than that, we need to get over this fear and include our client often. By getting the client involved in the early stages of the design process, they feel part of it and therefore feel valued. They are uch more likely to sign off a design that they’ve been an actual part of.
Shape the client’s role
We need to look at shaping the client’s role. When starting a new project, have a kick-off meeting and not only explain the overall process but also explain what’s required of the client. They might have never worked on a site, have never worked with you and simply don’t know the process. We have to educate the client, and explain what their role is, which will help them understand each step and also contstrain them. By educating the client you can set boundaries. (micro managing clients anyone?)
When educating your client:
focus on problems: Too often we talk about solutions and not problems. “I don’t like that blue, I want it to be pink”. But that won’t do anything for you. You need to find out what the underlying issue is. Always focus the client on a problem, not a solution. The client should instead say “I am not sure the blue is going to appeal to the target audience”.
focus the client on the business: Concentrate on business objectives. Don’t let the client get caught up in details. (name on sections, white space etc) Focus them on the business objectives of the site. We need to keep the client away from the knitty gritty.
focus the client on users: Shift the client’s view on users moves them away from personal opinion. They won’t say “I don’t like“… Get them to say “I don’t think our users will like…”
When you send a client an email with a link to designs, say: “How do you think your user will react to this?” instead of “Let me know what you think!”
Managing Feedback:
We need to accept the fact that when dealing with clients, politics will get involved. Even if you work on small business websites, where you talk to the company owner, he’ll show his wife, or his 10 year old newphew. With bigger clients, they have whole committees. Politics are a big part of our day to day and we have to learn to deal with it. What Paul suggests is to find out who these people are and, if possible, talk to them directly. If you can make them feel listened to, and talk to them directly, then they come on board. They feel listened to and valued. They will end up defending you and your designs.
In the real world, there is gong to be design by committees. The sheep mentality is the danger. Try avoid them getting all in one room. Have separate conversations with them. Benefit 1 : You’ll avoid the alpha male dominating the discussion. Benefit 2: You’ll avoid the sheep effect and the ‘design on the fly’ problem. Benefit 3: You’ll be the only one that knows the overall picture. You can draw the information together and you can refer back to decisions they have made and justify.
But most of all, try to control the type of feedback would get. Again, focus on the user. When dealing with large committees Paul issues a questionnaire to ask specific questions to focus the client on the right way of thinkging. We have to make sure they focus on the issues they should be really focusing on.
Types of Clients and how to deal with them:
The difficult Client:
Become the positive person. Be Pro-active, Be excited. Quote experts and become an expert by assocation.
The No Clue Client:
You need to take control of the relationship and tell them what to do. “This is the right decision and I really believe that….”. You need to be reassuring.
The Micro Manager Client:
Refocus them on their role. The really powerful thing with micro mangers is the question of asking why? Focus them on problems and not solutions. “What are you trying to achieve by increasing the logo size by 20pixels?” And with this you might come up with an even better solution. And with the Micro Manager Client you will have to constantly refer them to stuff they previously agreed on.
The Marketeer Clients:
With marketeer clients you will have to explain the difference between print and web. They speak a special language all on their own which you will need to adopt. Don’t talk grid, white space etc. You will have to talk selling points, call to actions. etc
Paul Boag’s presentation was absolutely fantastic. The value I have taken from his presentation, being a small business owner, is tremendous. Thank you and Hat tip!
Check Paul’s podcasts at boagworld.com. A podcast for those who design, develop or run websites.
(This is officially the longest post this blog has ever seen.)
Creator’s Diary


While David was in Japan, he purchased two of these personal diaries at an art museum in Kyoto. The 2009 Creator’s Diary — created by D-Bros, the product design arm of the marketing and advertising firm Draft — allows creatives to keep up with their day-to-day activities on the top half, while tracking projects from week to week on the bottom half.
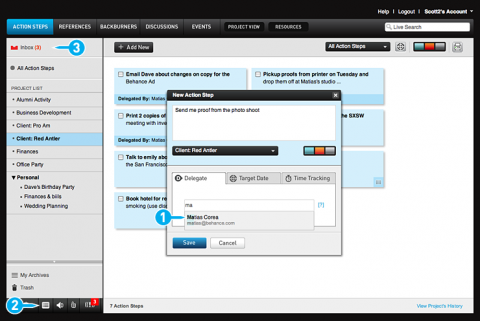
Action Method | new productivity tool by Behance

Lucky me, ‘productivity guru’ Scott Belsky, founder of Behance Network, gave me a personal demo of their recently launched new tool called Action Method.
Action Method helps you manage your (life) projects with an emphasis on action. The application not only allows you to organize and delegate action steps but also enables ongoing conversations across all of your projects with anyone that works with you. And with Action Method you can keep all relevant communications (shared documents, solutions to problems, feedback, decisions) in one place.
The “Nag” and “Appreciate” feature made me chuckle: If you need to send a message to your co-worker about finally getting you that document you’ve been waiting for, you can send him a 140 characters ‘Nag’ system alert. And the ‘statistics’ feature will make many studio managers happy; with a click of a button you see what’s been done (or not).
Hat tip off to the Behance team. Action Method is a refreshing new approach to productivity, featuring a clean, intuitive user interface. I am impressed! And knowing this is just the start, I am curious to see the improvements Scott and his team will make over the coming months.
Take the Action Method Tour!
Designers Accord

Designers Accord, founded by Valerie Casey is a call to arms for the creative community to reduce the negative impact caused by design, and to work collaboratively to inspire positive change in industry and consumer behavior.
Adopting the Designers Accord provides access to a global community of peers who share passion and ideas around environmental innovation. The theory is that our influence grows exponentially when we act together.
Read more about it on the Designers Accord website.
CollabFinder – heaven sent!

Launched today: CollabFinder is a place for Designers and Developers to find one another and collaborate on projects. It’s also a great place to discover new projects and keep track of what people are building. Try it out! This is fabulous! YAY!
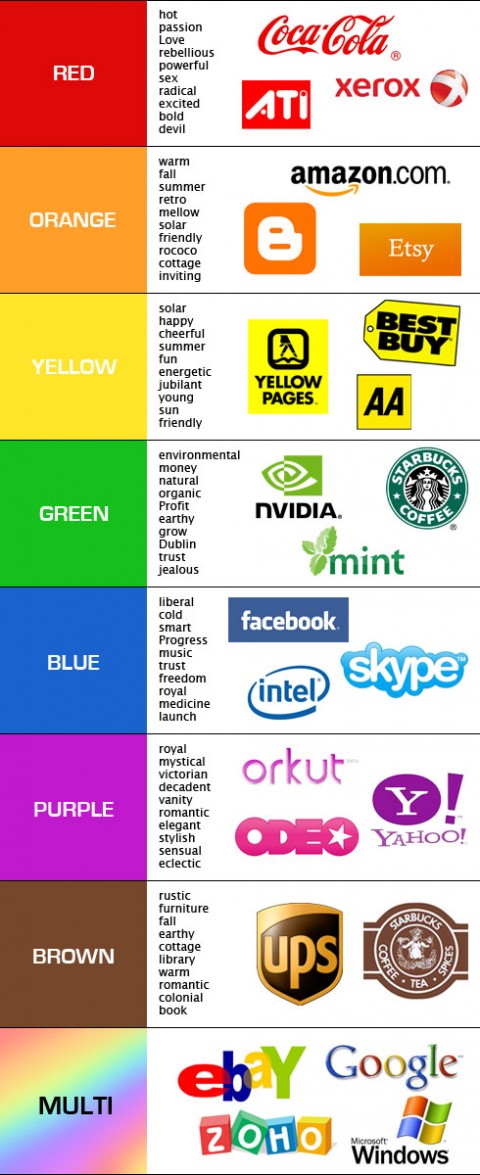
A Guide to Choosing Colors for Your Brand
Research reveals people make a subconscious judgment about a person, environment, or product within 90 seconds of initial viewing and that between 62% and 90% of that assessment is based on color alone. – Why Color Matters
960 grid system
The 960 Grid System, by Nathan Smith, is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem.
The 12 column grid is divided into portions that are 60 pixels wide. The 16 column grid consists of 40 pixel increments. Each column has 10 pixels of margin on the left and right, which create 20 pixel wide gutters between columns.
All modern monitors support at least 1024 × 768 pixel resolution. 960 is divisible by 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, 192, 240, 320 and 480. This makes it a highly flexible base number to work with.
Download (180 KB) ( Zip contains PDF grid paper, templates for Fireworks, OmniGraffle, Photoshop & Visio, and CSS framework with demo HTML.
(via twittering cameron moll)