
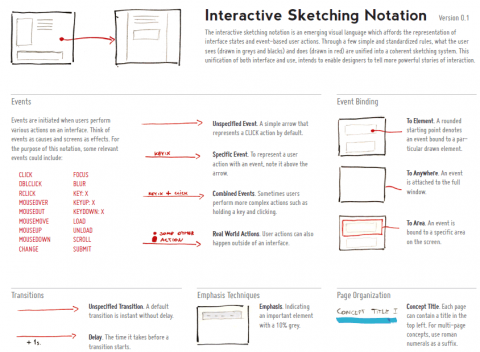
The interactive sketching notation is an emerging visual language which affords the representation of interface states and event-based user actions. Through a few simple and standardized rules, what the user sees (drawn in greys and blacks) and does (drawn in red) are unified into a coherent sketching system. This unification of both interface and use, intends to enable designers to tell more powerful stories of interaction.
Hat tip to by Jakub Linowski for creating and *sharing*!
(via Free Wireframing Kits, UI Design Kits, PDFs and Resources on SmashingMagazine)
I don’t know why, but I find wireframes really sexy. Alone the look of some sketchy boxes and UI elements. I guess for me wireframes are associated with the anti-documentation (but actually, they are documentation). Anyway, thank you very much for the link!
Aug 28th, 2010 / 2:14 pm