
I have mentioned Methodologie’s ‘Sizer‘ last year and it was received with a lot of interest. @Royalbacon just informed me that it has been entirely revamped and is now a Firefox Plug-in.
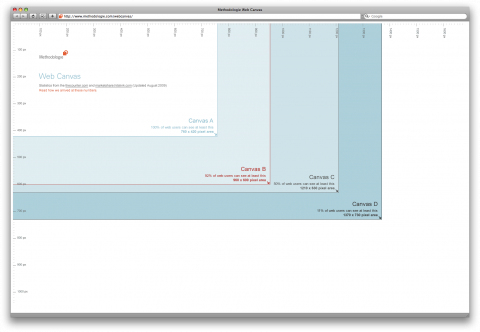
The ideal “canvas” size for web design is a moving target. To keep better track of that target, Methodologie created the Web Canvas. It helps UI designers design websites with the largest possible area without leaving behind the majority of Internet users. Super-handy tool! Bookmarked (yet again!)
Very interesting.
We wrote a little page of HTML, which we have found to be helpful in establishing a canvas size with our clients.
The code is a slightly hackish, as, heretofore, it’s really only been for internal purposes, but have a look if you wish:
http://www.2-across.com/proportions.html
With proper attribution, feel free to copy the code and update the HTML to include your client’s heading and navigation.
Aug 24th, 2009 / 11:03 pm
This is great. Thank you.
Aug 25th, 2009 / 1:01 am
The only problem I see with this app is that it is unusable for centered layouts. Would be a nice option to have.
But it is still a good add-on.
Aug 25th, 2009 / 10:11 am
Thanks for the post, @swissmiss, and thanks @pop for the feedback. Being able to do this for a centered site is definitely a concern of ours, and is in the works for sure.
Aug 25th, 2009 / 5:50 pm
cheers! let swissmiss know when you are done with it ;)
Aug 25th, 2009 / 5:58 pm
Ha! I most certainly will. WARNING — Shameless plug: In the mean time, you could also subscribe to our RSS feed/newsletter/twitter feed at http://methodologie.com/whats-new
Aug 25th, 2009 / 6:16 pm
I like the one with a grid beneath: http://www.matuvu.nu/2009/02/screendimensions/
Put some layers of grid design on top of it in a PSD, and you get a perfect template to start any webdesign with.
Aug 26th, 2009 / 4:06 am
I´m using the firefox plugin Web developer toolbar which makes the mentioned plugin obsolete. With WDT you could resize the browser window to desired widths and heights.
Aug 27th, 2009 / 4:34 am
I still use this with good success good add-on i might add!
Jan 21st, 2011 / 4:59 am