
Today, I am finally starting the long overdue “LunchGuest” category here on swissmiss. We often have interesting, smart people come visit Studiomates (our studio collective) and we’ve been talking for a while that we should simply start a digital guestbook of all the fantastic people that stop by.
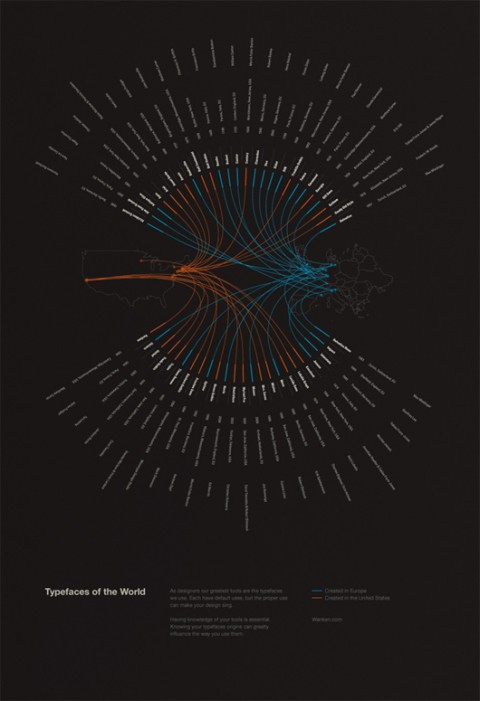
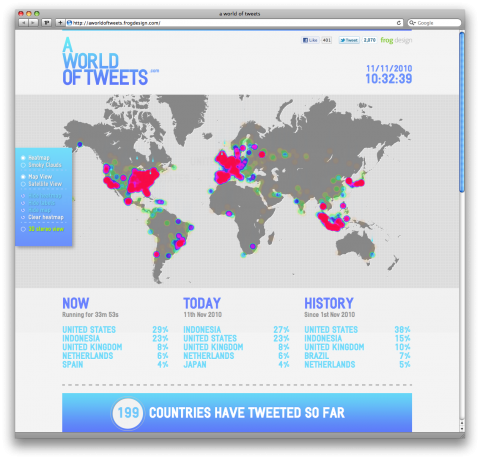
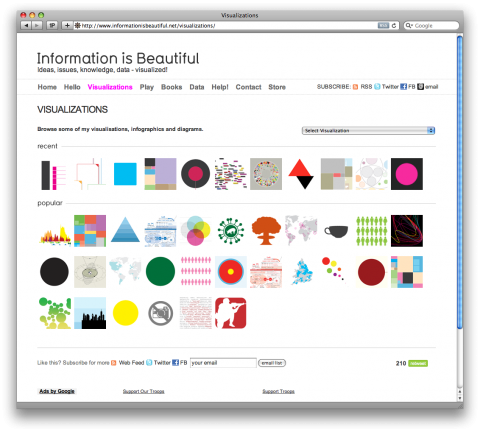
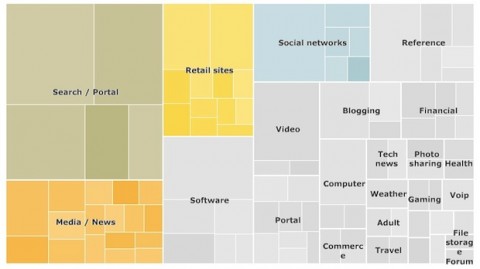
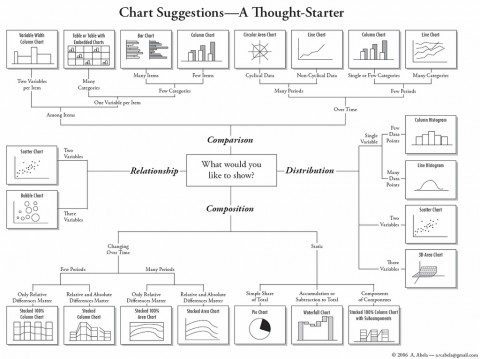
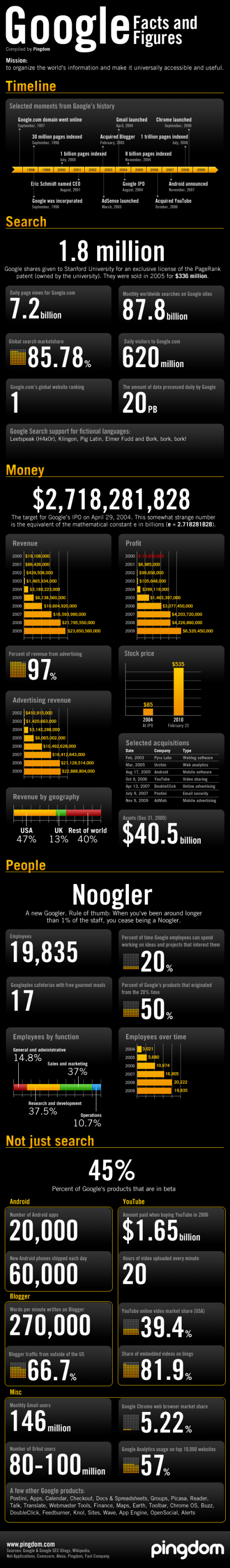
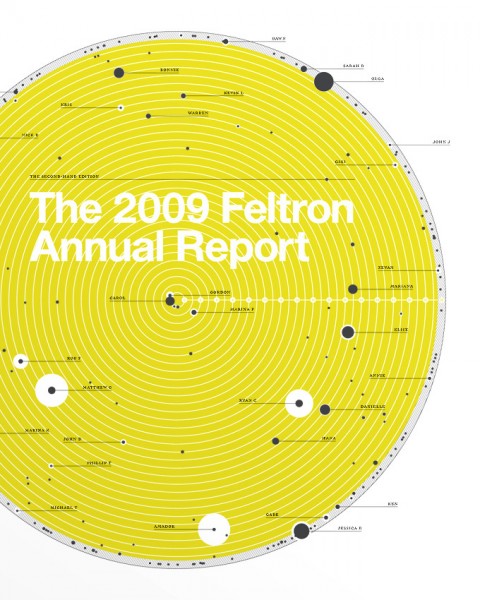
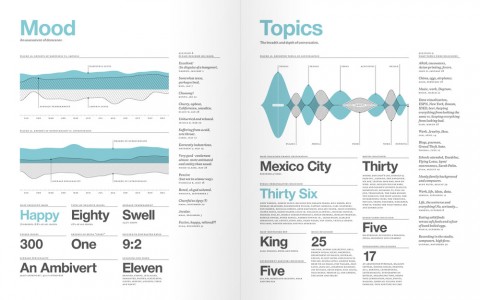
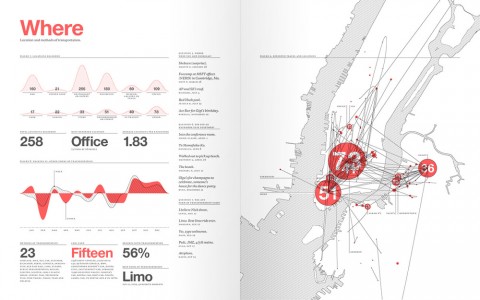
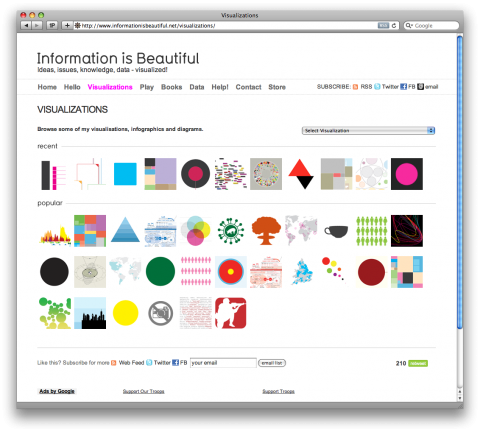
Today’s studio lunchtable was more than packed: Studiomates were excited to meet and lunch with David McCandless, force behind Information Is Beautiful and this amazing TED Talk by David called The beauty of Data Visualization.
David McCandless is a London-based author, writer and designer. He’s written for The Guardian, Wired and others. These days he’s an independent data journalist and information designer. A passion of his is visualizing information – facts, data, ideas, subjects, issues, statistics, questions – all with the minimum of words. He’s interested in how designed information can help us understand the world, cut through BS and reveal the hidden connections, patterns and stories underneath. Or, failing that, it can just look cool!
More about David:
– A book of his information designs is published by HarperCollins in the US and UK in 2009.
– In the past, he has worked as a journalist, video games writer, satirist, copywriter, and creative director. His personal site.
– Check out his Google Shared Items scrapbook (Be warned: it’s mostly funny viral chaff and bizarro pictures)
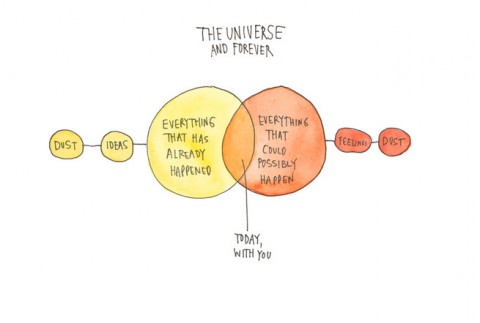
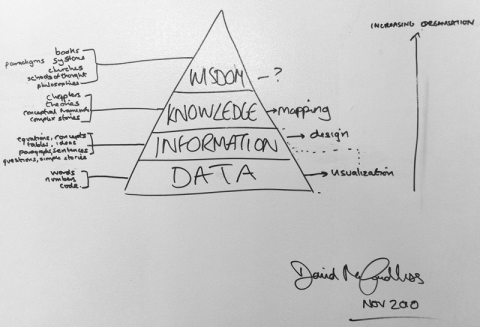
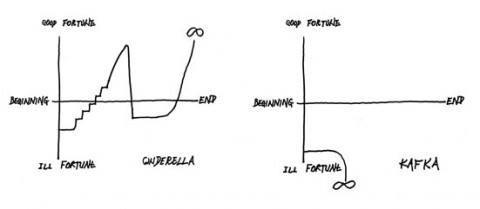
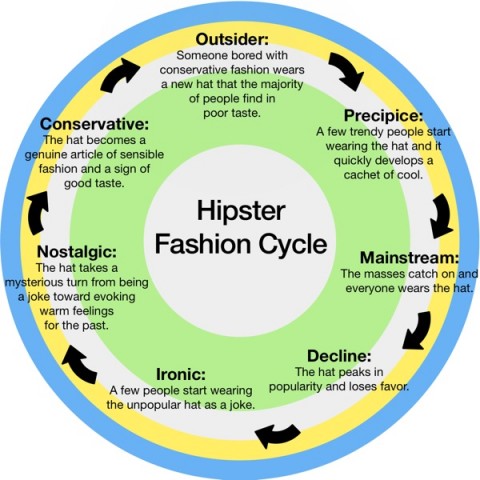
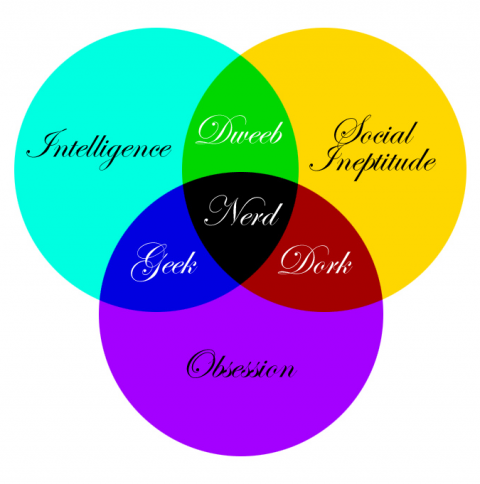
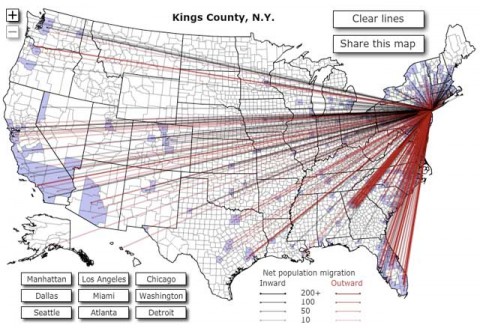
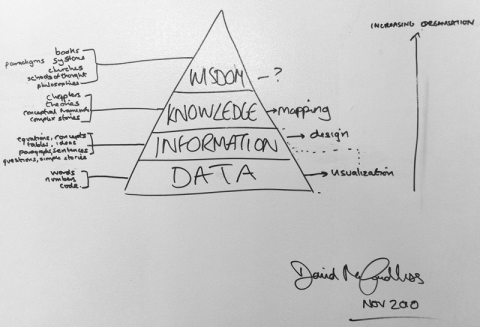
Here’s David McCandless virtual Guestbook entry on our studio-ideapaint wall (link to view large)

It was great to have you, David!